When I started using Google Analytics to track my website, I often wished I could mark important changes on my reports. Like when I redesigned my homepage or started a new ad campaign, I’d see a big jump in traffic but couldn’t remember what caused it.
That’s when I found out about notes in Google Analytics. They’re called annotations, and they make a big difference. I run several WordPress sites, and adding these notes right on my reports helps me see what’s working and why my traffic goes up or down.
In this guide, I’ll show you how to add annotations in Google Analytics. It’s easy, only takes a minute, and you don’t need any special tech skills.
What Are Annotations in Google Analytics?
Annotations are simple notes you can add to your Google Analytics reports. They’re tied to a specific date and show up just below your traffic charts. Think of them like sticky notes for your data—helpful reminders of what happened and when.
You can use annotations to track things like:
- When you launched a new marketing campaign
- Website updates, like a redesign or new feature
- Big events in your industry that might affect traffic
- Google algorithm updates
If you work with a team, annotations are also a great way to keep everyone on the same page. Instead of guessing why traffic went up or down, your team can just check the notes.
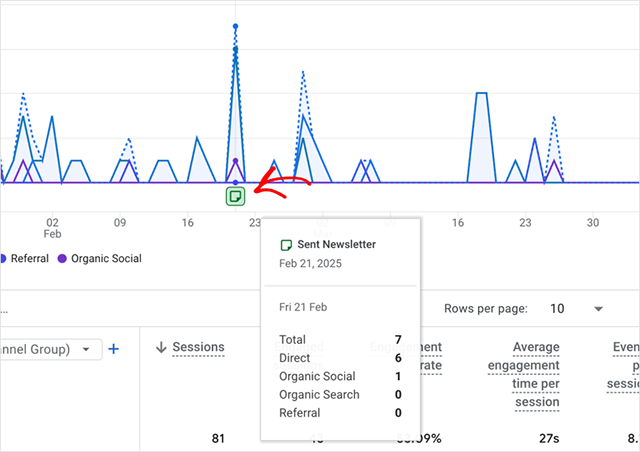
For me, annotations have been a huge help. A few months ago, I saw a big spike in traffic on one of my sites and couldn’t figure out why.
Then I looked at my annotation. I had added a note that day saying I sent out a newsletter.

That reminder saved me a lot of time trying to figure it out.
The Basics of Adding Annotations in GA4
In Google Analytics 4, annotations work a bit differently than they did in the older version. They’re still simple to use, but there are a few things you should know.
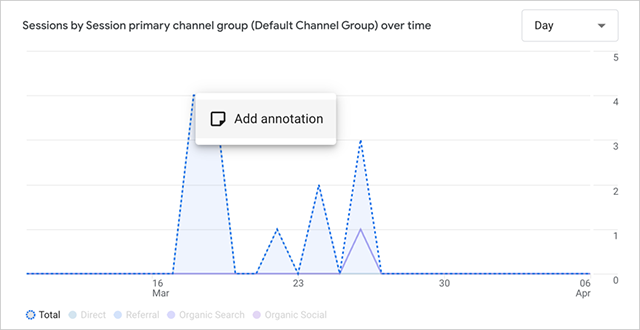
To add an annotation, just right-click on a data point in one of your reports. A small menu will pop up, and you can choose “Add annotation.” You can learn more in Google’s official help guide.

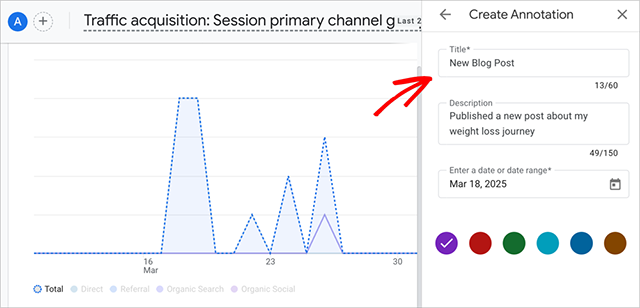
From there, you’ll be able to fill in the details:
- A short title
- A longer description if you want to explain more
- The date or date range
- A color to help you spot it quickly

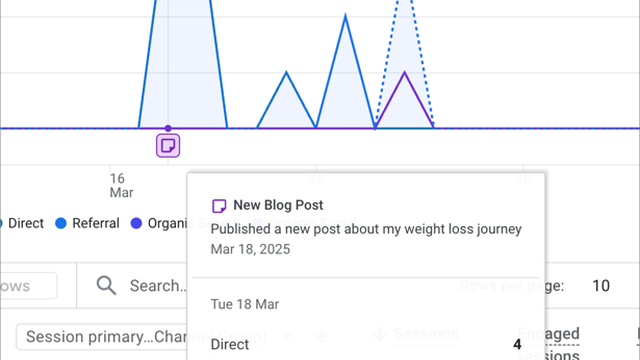
After you save a note, it’s visible across all reports that use line graphs. It’s an easy way to keep track of changes without digging through your calendar or email.

There are, however, a few limits to keep in mind:
- You need to have Editor access or higher to add annotations
- Each GA4 property can hold up to 1000 annotations
- Annotations only show up on reports with line graphs
Even with these limits, I’ve found that using annotations this way makes it much easier to stay organized, especially when managing multiple sites or campaigns.
There are also Chrome extensions that let you add annotations to GA4, like Crystal Ball, but I prefer using built-in tools. It keeps things simple and reliable.
Adding Annotations with OnePageGA
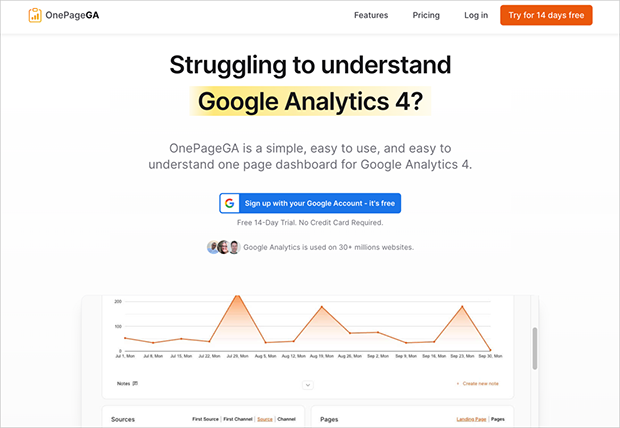
If you’ve ever felt overwhelmed trying to make sense of GA4 reports, you’re not alone. That’s exactly why I started using OnePageGA.

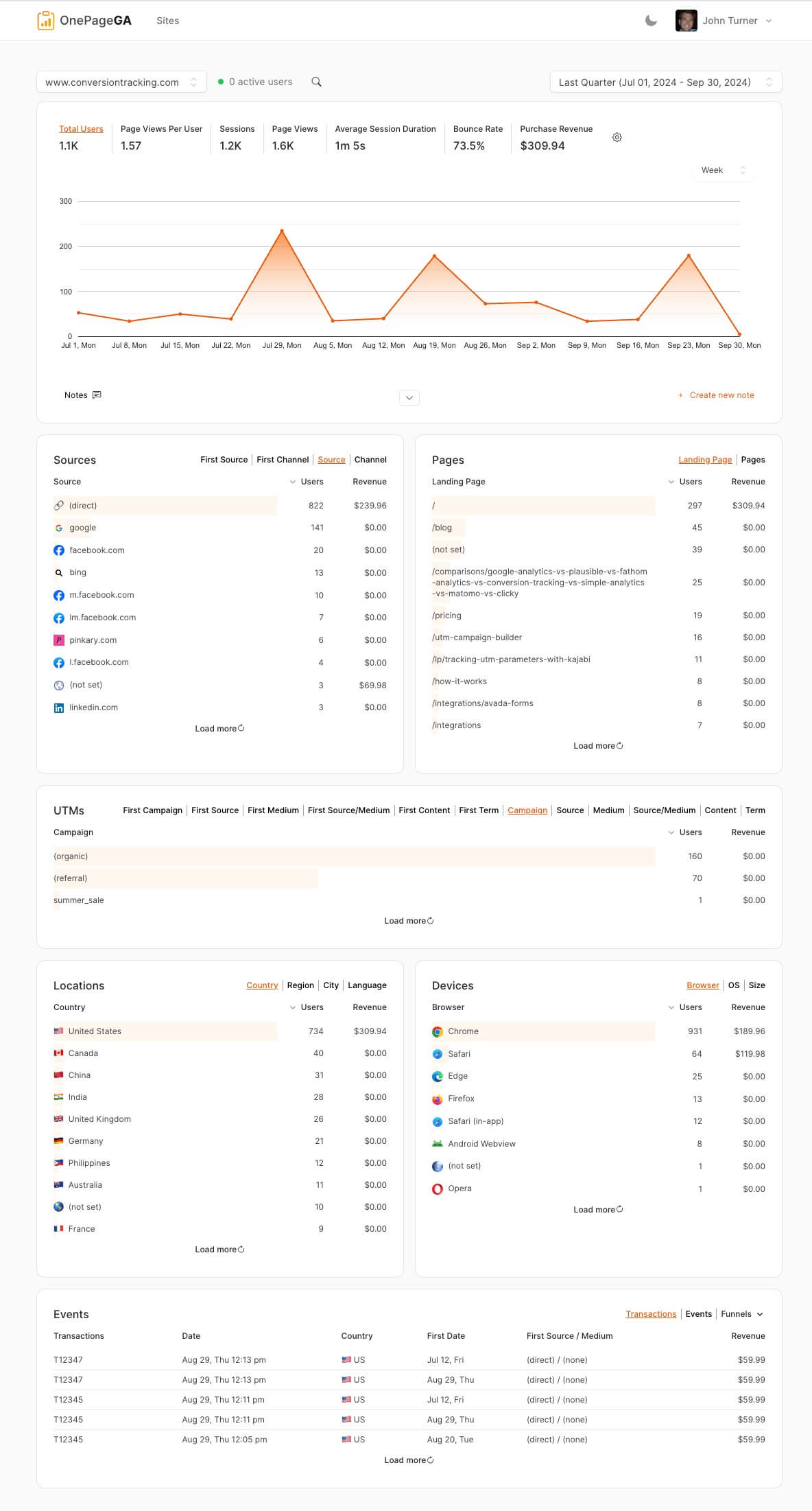
It’s a simple, user-friendly dashboard that shows all your key metrics in one place. You can finally understand what’s happening on your website without clicking through different reports.
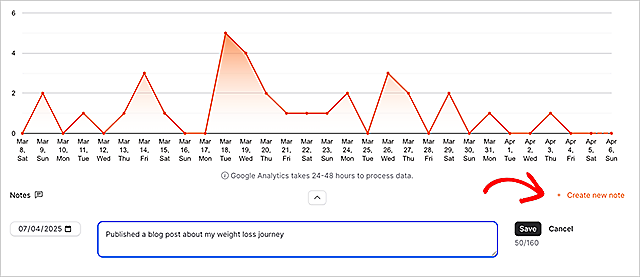
One of my favorite features is how easy it is to add annotations. You don’t need to right-click or scroll through menus. OnePageGA makes it a one-step process, right at the top of your dashboard.
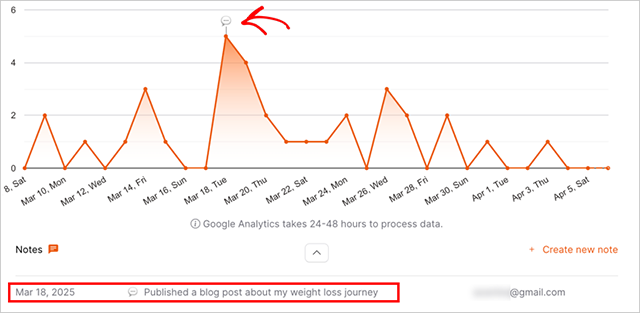
All you have to do is click + Create new note, pick a date, add your note, and click Save.

That’s it.

Compared to GA4’s multi-step process, this is much quicker and easier. And once your note is added, it appears across all your metrics, so you can immediately see how that change impacted your traffic.
Best Practices for Using Annotations in GA4
Once you start using annotations in GA4, it’s easy to forget just how helpful they can be. Here are a few tips I’ve picked up that make them even more useful:
- Keep your notes short and clear. A few words are usually enough to jog your memory.
- Use consistent colors. For example, green for campaigns, red for site issues, and blue for blog posts.
- Add notes right away. It’s easy to forget details later, so I try to add a note the same day something happens.
- Stick to meaningful events. Focus on changes that could impact your traffic, like marketing pushes or site updates.
- Review your notes regularly. They’re a great way to spot patterns or figure out what’s working.
These small habits can help you get even more value from your reports.
Frequently Asked Questions
Are annotations visible to everyone?
Any user who has access to the GA4 property can see the annotations. It’s a great way to keep your team on the same page.
Can I edit or delete an annotation?
Just click on the annotation you added, and you’ll see options to update or delete it.
Why can’t I see my annotation?
Annotations only show up on line graph reports in GA4. If you’re looking at a different type of report, the note won’t appear.
Can I use other tools to track changes in my analytics?
Some people use tools like Google Sheets or Looker Studio to track changes alongside their website data. While those options can work, they often take more time to set up and manage. I’ve found that built-in annotations in GA4, or even better, the one-click notes in OnePageGA, are much faster and easier to use.
Final Thoughts on Using Annotations
Annotations are a simple way to connect changes on your site with your traffic data. While GA4 now includes this feature, the process is still a bit clunky and limited to certain reports.
With OnePageGA, adding notes is much quicker. You can add an annotation in one step, and it shows up across all your key metrics. It’s faster, easier to manage, and a lot more beginner-friendly.
If you’re looking for a better way to understand your website data, I recommend giving OnePageGA a try. You can start with a 14-day free trial and see how much easier it is to track what’s working on your site.
If you found this guide helpful, here are a few more articles to help you get the most out of Google Analytics:
- Easy Google Analytics 4: A Simple Guide on How It Works
- How to Create Simple Google Analytics Reports
- How to Track Website Visitors The Easy Way
- Is Google Analytics 4 Worth It? The Pros and Cons
- Types of Web Analytics Every Website Owner Should Know
If you have questions or want to join the conversation, you can also find us on X and Facebook.